About the Hackathon - "Tool legit to quit"
DURATION
The goal for each team was to create a tool that they (or someone else) would want to use
DURATION
One and a half (work) day
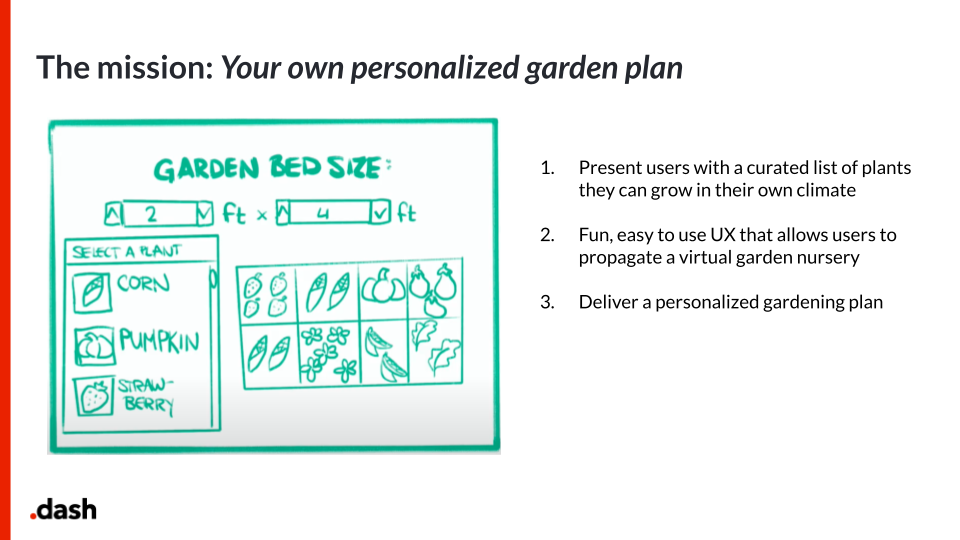
Product OBJECTIVEs ("MVP")
1. Present users with a curated list of plants that they can grow in their own climate/hardiness zone
2. Fun and easy-to-use user experience that allows users to propagate a virtual garden nursery
3. Deliver a personalized gardening plan
The team
The team
There were 7 people on the team: Jason (FE Dev), Annie (FE Dev), Jesse (FE Dev), Meena (QA Dev), Me (Design),Tess (Product), Mike (Product).

Square Foot Garden Planner 1/7

Square Foot Garden Planner 2/7

Square Foot Garden Planner 3/7

Square Foot Garden Planner 4/7

Square Foot Garden Planner 5/7

Square Foot Garden Planner 6/7

Square Foot Garden Planner 7/7
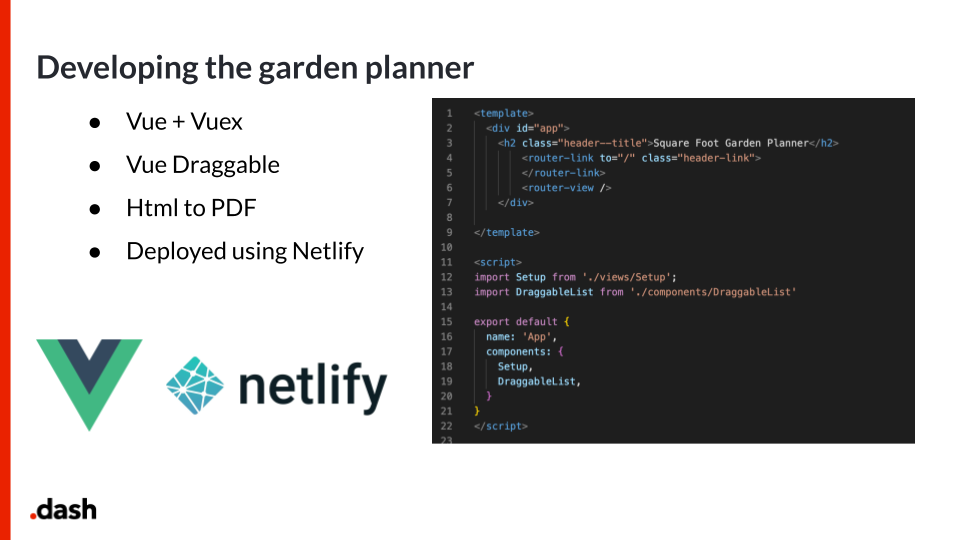
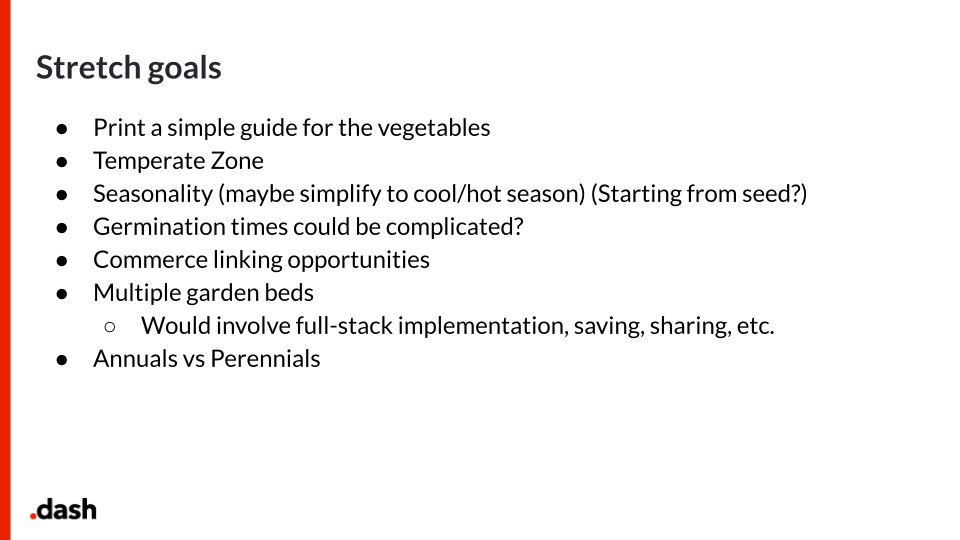
Square Foot Garden Planner Presentation
Getting started
We met as a team and discussed the product objectives and requirements within the first few hours. After creating a short document and a temporary JIRA board with tickets, each of us went off with a few tasks before regrouping in a few hours. Mike and I worked on mapping on some user flows while the developers did foundation code work. After regrouping, each of us gave a status update and talked about next steps.
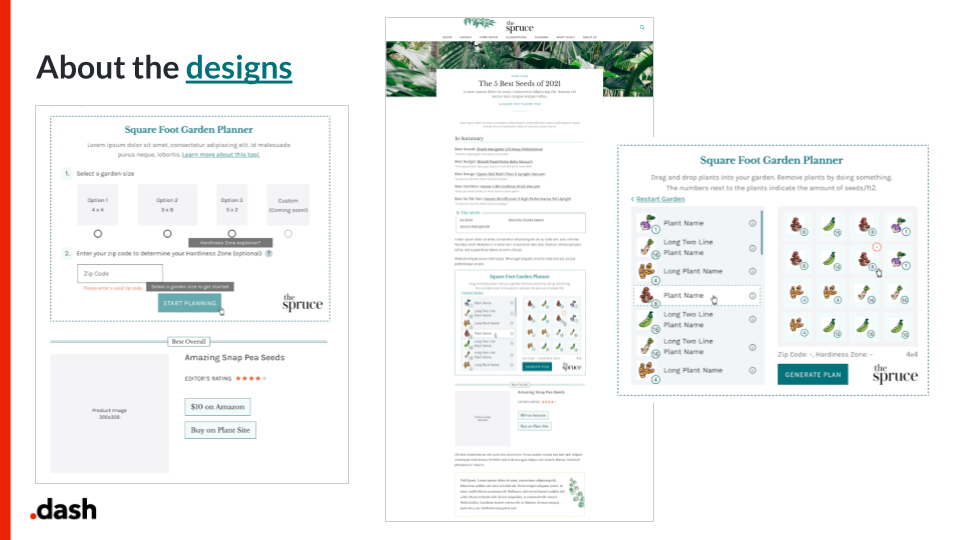
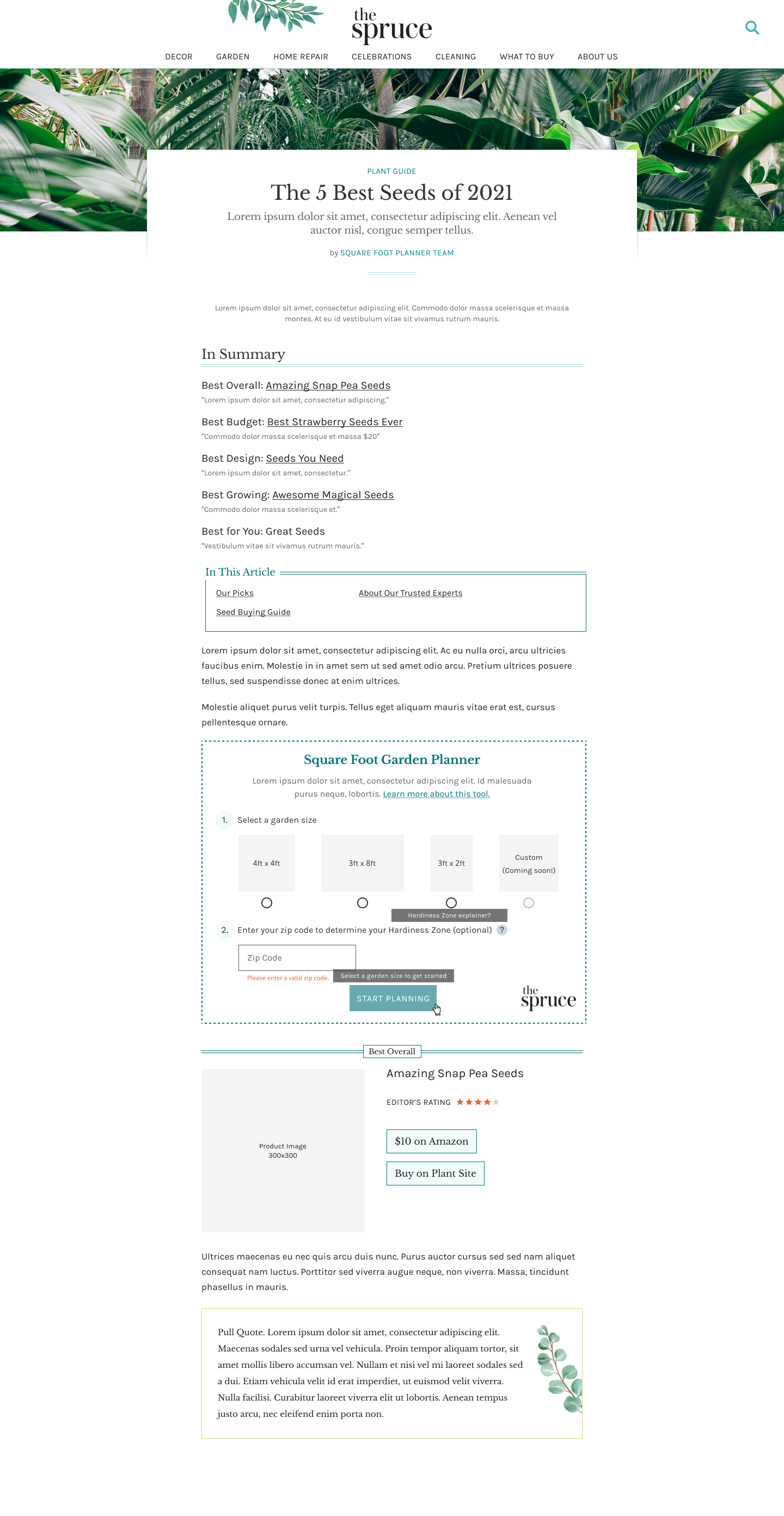
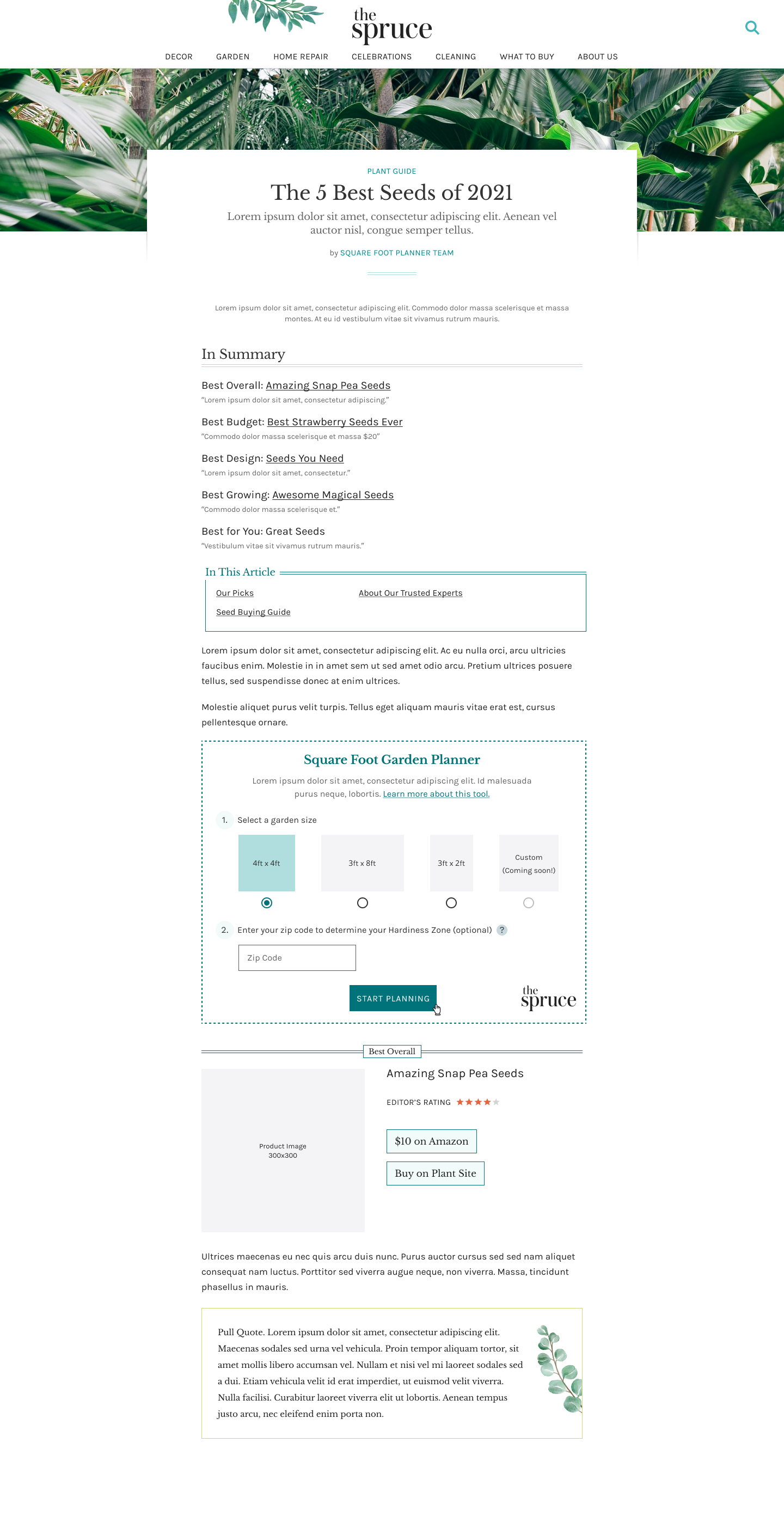
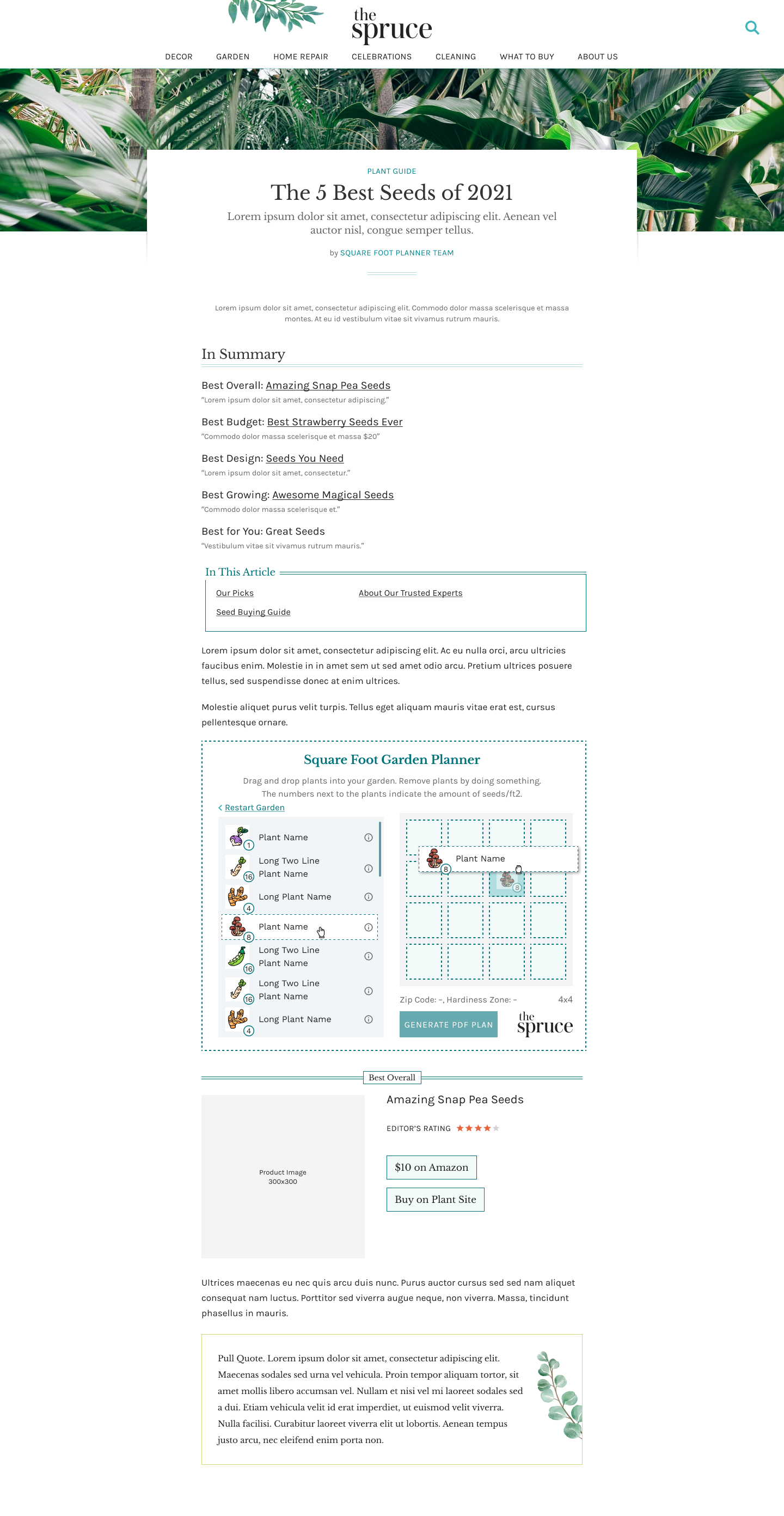
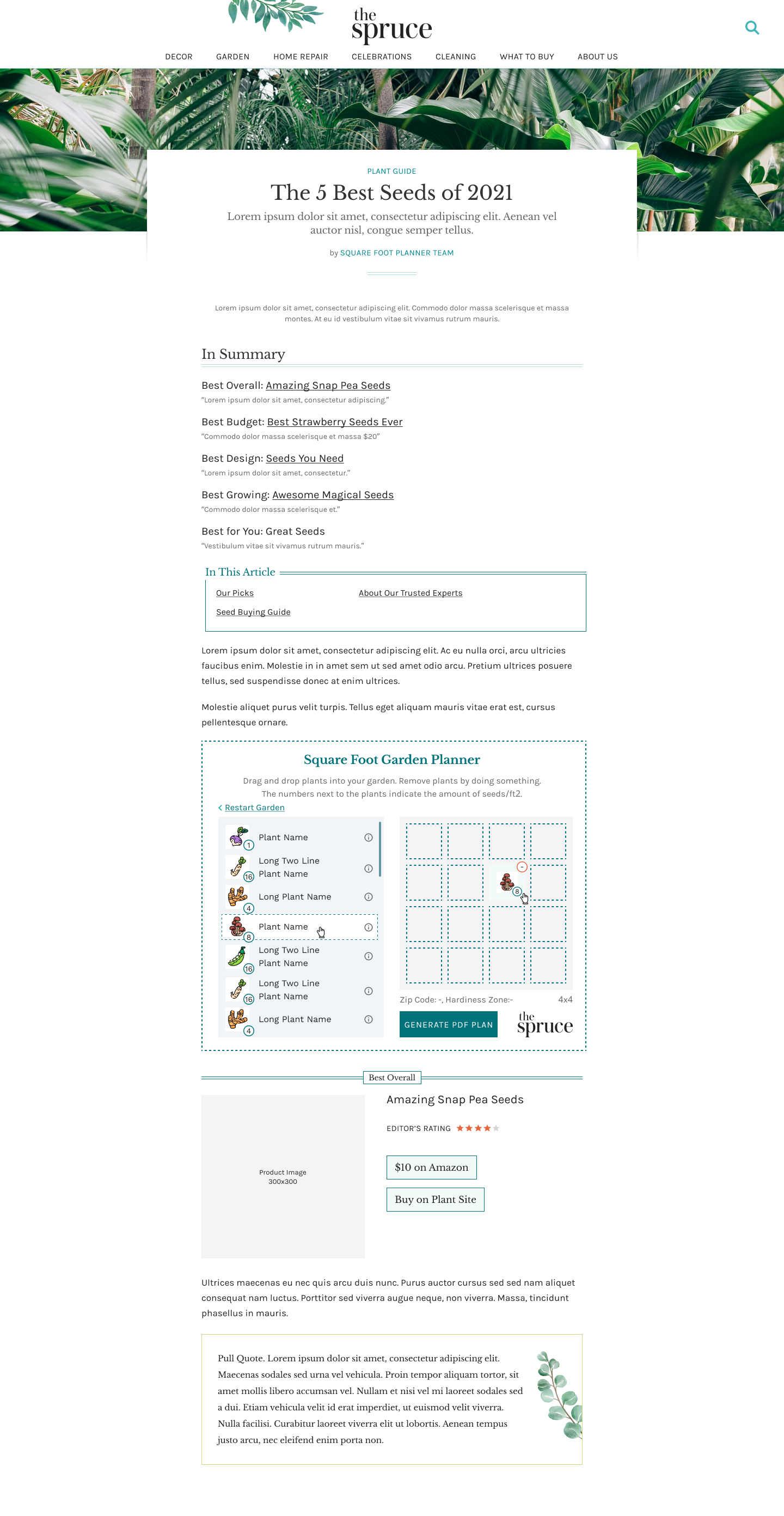
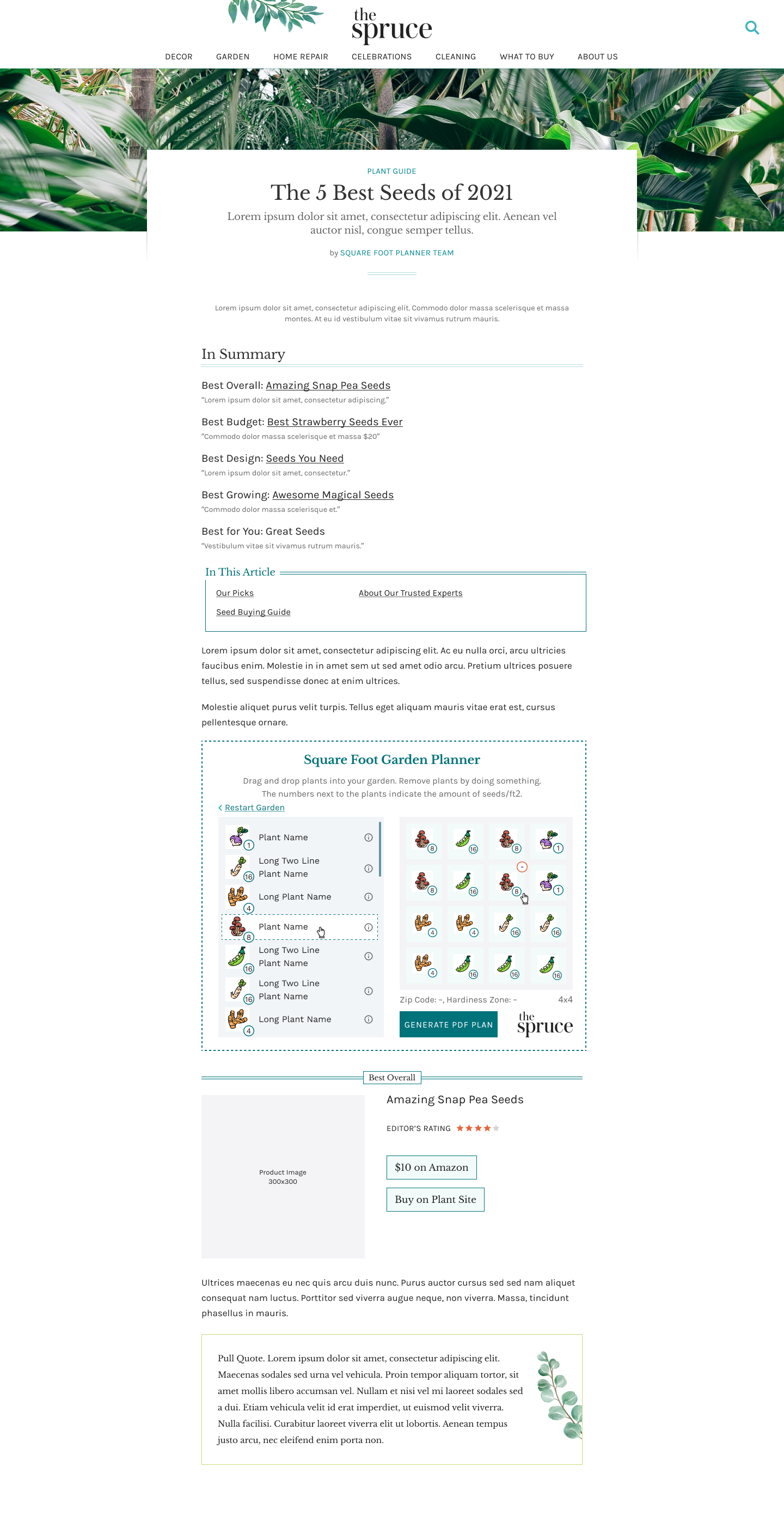
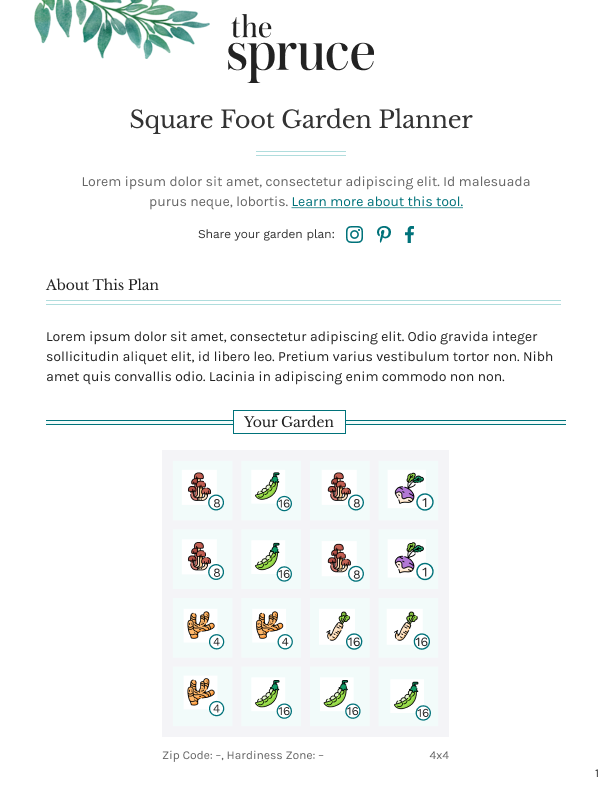
Below are some mid-fidelity designs of the tool embedded within a mock article (originally designed by Rob H., VP of Design) for one of our brands: The Spruce along with the PDF a user can generate after they've planted their plants within their garden. These were presented and polished with the team after a couple of iterations.
We met as a team and discussed the product objectives and requirements within the first few hours. After creating a short document and a temporary JIRA board with tickets, each of us went off with a few tasks before regrouping in a few hours. Mike and I worked on mapping on some user flows while the developers did foundation code work. After regrouping, each of us gave a status update and talked about next steps.
Below are some mid-fidelity designs of the tool embedded within a mock article (originally designed by Rob H., VP of Design) for one of our brands: The Spruce along with the PDF a user can generate after they've planted their plants within their garden. These were presented and polished with the team after a couple of iterations.

SQFT Garden Planner - Default

SQFT Garden Planner - Size Selected

SQFT Garden Planner - Drag and Drop

SQFT Garden Planner - Added Plant

SQFT Garden Planner - Filled Garden

SQFT Garden Planner PDF Guide 1/2

SQFT Garden Planner PDF Guide 2/2
the final product
After a day and a half of hackathoning, we wrapped up our project! A demo of the standalone tool is shown below. While there were some "stretch goal" features and UI/UX enhancements we wanted to do, we were very satisfied with what we produced given the introduction to new technologies to the devs (Vue), unfamiliarity with gardening for some of us, and a design system I wasn't entirely familiar with (The Spruce's).
After a day and a half of hackathoning, we wrapped up our project! A demo of the standalone tool is shown below. While there were some "stretch goal" features and UI/UX enhancements we wanted to do, we were very satisfied with what we produced given the introduction to new technologies to the devs (Vue), unfamiliarity with gardening for some of us, and a design system I wasn't entirely familiar with (The Spruce's).
Video of standalone Vue component
takeaways
Working with such a talented team and creating the Square Foot Garden Planner tool in a short timeline was such a joy. It was particular interesting doing a remote hackathon during this Covid-19 pandemic. While we did not "win" the hackathon, to us everyone on our team was a true winner! Ideally if our team had the time, we would've developed the product further as well as create a design prototype to user test before committing to any large chunks of work.
Check out what was built: Square-foot-garden.netlify.app/
Additional Role: Tech-committee's designer
The Tech-Committee is the group that organized hackthons and other events for the company. This time around, I had the role of designing the "award badges" for winners of the hackathon based off of the following categories:
Working with such a talented team and creating the Square Foot Garden Planner tool in a short timeline was such a joy. It was particular interesting doing a remote hackathon during this Covid-19 pandemic. While we did not "win" the hackathon, to us everyone on our team was a true winner! Ideally if our team had the time, we would've developed the product further as well as create a design prototype to user test before committing to any large chunks of work.
Check out what was built: Square-foot-garden.netlify.app/
Additional Role: Tech-committee's designer
The Tech-Committee is the group that organized hackthons and other events for the company. This time around, I had the role of designing the "award badges" for winners of the hackathon based off of the following categories:
• Biggest Potential Impact
• Hidden Gem
• People’s Choice
• Most Polished Project
• Best Presentation
• Bonus: "On Fire"






Winter Hackathon 2021: Tool Legit to Quit! - Award Badges